今天我來建構這次的程式碼架構,一樣是使用 HTML 來操作。
這段程式碼的前半部份跟之前的大差不差所以不多做敘述。
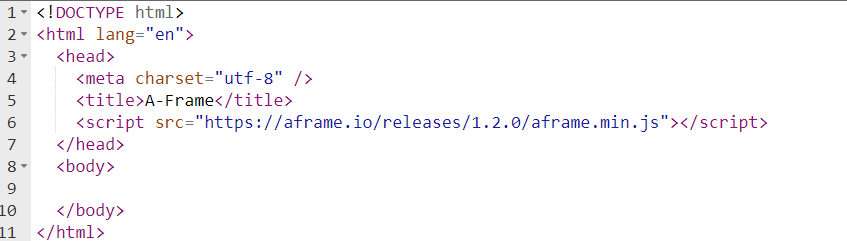
比較特別且關鍵的是 <script src="https://aframe.io/releases/1.2.0/aframe.min.js"></script>這行代碼引入了 A-Frame 庫,讓我能夠使用其提供的功能來創建 3D 環境和物件。
最後, <body> 標籤目前是空的,這意味著尚未添加任何具體的 VR 內容。具體的內容會在後面幾天慢慢加上去。
我之後會在這個基礎上繼續添加虛擬現實場景,例如立方體、環形等,從而打造豐富的交互體驗。這段程式碼是一個良好的起點,讓我能夠進一步探索和實現虛擬現實的應用。